10 сервисов оптимизации изображений онлайн
При помощи онлайн сервиса можно произвести оптимизацию изображений онлайн для уменьшения размера изображений. Оптимизация изображений необходима для сайта, потому что изображения имеют очень большой размер, это существенно влияет на скорость загрузки сайта.
Оптимизация изображений для web нужна не только администраторам сайтов, но и обычным пользователям, так как и они загружают изображения на сайты, например, в социальных сетях. В большинстве случаев, сжатые изображения выглядят на сайтах как оригинальные (несжатые), отличия почти не заметны.
Перед загрузкой на сайт, изображения необходимо оптимизировать (сжать). Изображение низкого качества, при высоком уровне сжатия, имеют гораздо меньший размер. Низкий уровень сжатия приведет к большему размеру файла, но у него будет более высокое качество изображения.
Сжатие бывает разного качества: сжатие без потерь и сжатие с потерями. При проведении оптимизации изображения постарайтесь сохранить оптимальное соотношение между качеством и размером файла.
Далее читайте обзор 10 онлайн сервисов для сжатия изображений в форматах JPEG (JPG) и PNG, которые отличаются по своим функциональным возможностям.
TinyPNG
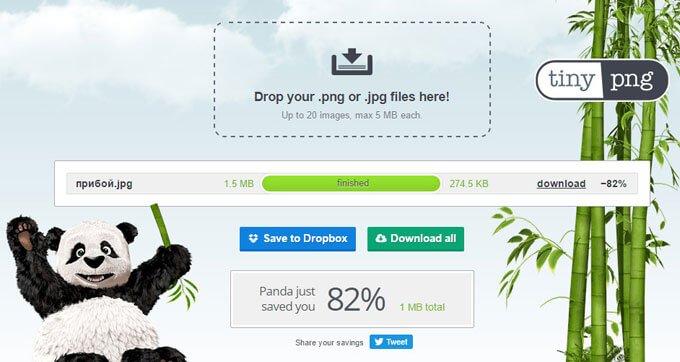
Онлайн сервис TinyPNG служит для оптимизации (сжатия) изображений в форматах PNG и JPG. Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах «.pnf» и «.jpg» (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG.
- Загрузка на сервис до 20 изображений.
- Размер одного файла не более 5 MB.
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.
Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
Далее я дополнительно сжимаю изображения на сервисе TinyPNG (TinyJPG), затем скачиваю на компьютер изображения наиболее меньшего размера в форматах JPEG или PNG.
JPEGmini онлайн
JPEGmini — онлайн сервис для сжатия графических файлов в формате JPEG. В JPEGmini есть одноименные программы для компьютера, в статье мы рассмотрим работу онлайн сервиса.
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.
Без регистрации на сервисе сжимаются одиночные изображения, после регистрации появится возможность для групповой загрузки фотографий. Изображения можно загрузить в Web альбом, а затем скачать оттуда в архиве.
Optimizilla
Онлайн сервис Optimizilla.com предназначен для сжатия файлов графических форматов JPEG и PNG. Сервис Optimizilla имеет версию на русском языке.
Особенности сервиса Optimizilla com:
- Загрузка до 20 изображений.
- Хранение сжатого файла на сервисе в течение 1 часа.
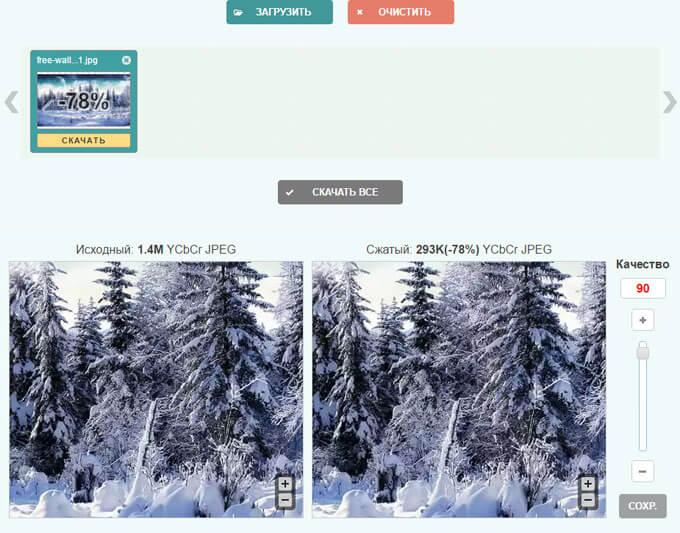
Загрузите файлы на сервис при помощи кнопки «Загрузить» или перетащите файлы с компьютера в специальную форму. После обработки, на миниатюре изображения отобразится степень компрессии (сжатия) в процентах. Сжатое изображение можно скачать на компьютер, нажав на «скачать» на картинке изображения, или при помощи кнопки «Скачать все».
На сервисе Optimizilla можно изменить качество сжимаемой фотографии. После завершения преобразования, показано качество по умолчанию для данного изображения. Перемещая курсор по шкале качества, можно изменить качество обработанного файла, улучшая или ухудшая качество, выбрав наиболее подходящее.
Online Image Optimizer
Сервис Online Image Optimizer работает на сайте tools.dynamicdrive.com. Онлайн сервис предназначен для сжатия файлов форматов GIF, JPG, и PNG.
Online Image Optimizer имеет следующие возможности:
- Предельный размер загружаемого файла — 2.86 MB.
- Преобразование файлов между форматами JPG, PNG, GIF.
Обработки файлов проходит в три этапа:
- Вставьте ссылку на URL адрес файла в поле «Enter the url of an image» для загрузки файла из интернета или загрузите файл с компьютера при помощи кнопки «Обзор…».
- Выберите формат для преобразования файла в поле «convert to:». По умолчанию файл сохранится в том же формате. Для конвертирования выберите один из поддерживаемых форматов: PNG, JPG, GIF.
- Для запуска обработки нажмите на кнопку «optimize».
После обработки, на странице сервиса откроется несколько изображений с разной степенью сжатия. Выберите нужное изображение, кликните по нему правой кнопкой мыши, в контекстном меню выберите соответствующий пункт для сохранения изображения на свой компьютер.
Compressor.io
Онлайн сервис Compressor.io для уменьшения размера изображений с поддержкой нескольких графических форматов.
Особенности сервиса Compressor io:
- Поддержка форматов: JPEG, PNG, GIF, SVG.
- 2 типа компрессии: lossy (с потерями) и lossless (без потерь, только для JPEG и PNG файлов).
- Поддержка изображений до 10 MB.
Вначале выберите тип компрессии: lossy или lossless. Далее перетащите изображение в специальную форму, или выберите файл с компьютера при помощи кнопки «select file».
После завершения оптимизации изображения, в окне сервиса отобразится изображение, оригинальный размер, сжатый размер, размер сжатия в процентах.
Сжатую фотографию можно скачать на компьютер, или сохранить в облачных хранилищах Dropbox или Google Диск.
JPEG Optimizer
На сайте jpeg-optimizer.com работает онлайн сервис JPEG Optimizer. Поддерживаются файлы в формате JPEG.
Преобразование файлов проходит в 4 этапа:
- Нажмите на кнопку «Выберите файл», выберите фотографию с компьютера, который вы хотите оптимизировать.
- Выберите уровень сжатия между значениями 0-99, который вы хотите применить к изображению. Уровень сжатия по умолчанию равен 65.
- Если вы хотите изменить размер изображения, выберите новую ширину изображения, размер изображения пропорционально измениться.
- Нажмите кнопку «Optimize Photo», чтобы получить новое изображение.
После завершения обработки, откроется изображение, под ним вы увидите характеристики файла. Для сохранения, кликните по изображению, выберите сохранение на компьютер.
Web Resizer
Web Resizer — бесплатный онлайн инструмент изменения размера фотографий. Сервис Web Resizer обладает расширенными возможностями:
- Поддержка файлов до 10 MB.
- Обрезка изображения, отступ в изображении.
- Выбор размера, качества, поворот изображения, изменение резкости.
- Изменение оттенка, воздействия, контрастности, насыщенности цвета.
- Изменение границы изображения.
Для добавления фотографии (JPEG или PNG) нажмите на кнопку «Выберите файл», выберите изображение на компьютере, а затем на странице сервиса нажмите на кнопку «upload image».
Вы можете выбрать нужный размер для изображения, отредактировать его по своему усмотрению.
Для загрузки на компьютер нажмите на ссылку «download this image».
Для одновременного изменения группы изображений существует другая веб-страница сервиса Web Resizer.
Image Optimizer
Image Optimizer — сервис для сжатия фотографий онлайн. На сайте предлагается программа Image Optimizer.
В сервисе Free Image Optimizer выберите файл, а затем настройте параметры оптимизации изображения: выберите качество фото, максимальную ширину и высоту. Далее нажмите на кнопку «Optimize Now!».
IMGonline
IMGonline.com.ua — мощный сервис на русском языке для обработки файлов в формате JPEG. Сжатие изображений онлайн — одна из возможностей сервиса.
Сжатие изображений JPEG на сайте MGonline проходит в три последовательных этапа:
- Выбор изображения с компьютера.
- Параметры сжатия JPEG: размер изображения, выбор качества и т. п.
- Обработка изображения.
Можно открыть обработанное изображение, или скачать его на компьютер.
Compressjpeg com
Онлайн сервис compressjpeg.com служит для сжатия изображений в форматах JPEG и PNG. Дополнительно сервис поддерживает сжатие файлов в формате PDF.
Сжатие изображений производится в отдельных вкладках для каждого формата (JPEG, PNG, PDF). Максимальный размер обрабатываемого файла — 10 MB.
Сжатие JPEG происходит по следующему алгоритму:
- Загрузите до 20 изображений в форматах jpg или .jpeg. Для загрузки используйте кнопку «Загрузить» или перетащите картинки в зону загрузки.
- Скачайте сжатые изображения по одному или сразу в общем ZIP-архиве.
Для изменения вручную качества сжатия, кликните по изображению. В панели настроек выберите качество, перемещая ползунок вверх или вниз для регулировки качества картинки.
Сжатие PNG изображений и файлов PDF происходит аналогично.
Выводы статьи
В статье представлен обзор 10 онлайн сервисов для оптимизации изображений, которые работают, в основном, с форматами JPEG и PNG. Некоторые сервисы, кроме сжатия изображений, предоставляют дополнительные возможности для обработки фотографий.










Спасибо, полезные сервисы. Выберу лучшие.
Василий, а я нашел ранее прекрасный на мой взгляд сайт не онлайн нашего производителя. Даю данные может пригодятся PictureResize — Пакетное изменение размера изображение и сжатие фото:
А за обзор большой респект.
Выполнять сжатие изображений может большое количество программ. В статье рассмотрены именно онлайн сервисы.
Большое спасибо за обзор.
Хорошая сборка. От себя добавлю еще один сайт:
Спасибо, iloveimg — хороший сервис. Подобных сервисов довольно много, я даже не стал рассматривать сервисы, которые для использования требовали регистрацию.
Василий, так он и без регистрации работает. Уже полгода им пользуюсь!
Я имел в виду другие сервисы, требующие регистрации.
Спасибо, попробую, протестирую сервисы.
Отлично это! Спасибо!
Спасибо за список сервисов. Про некоторые реально и не слышал раньше. Буду тестировать, подбирать подходящий для себя.
Спасибо за обзор! Я знала об одном сервисе TinyPNG. Начну применять и другие.
Вот это да! Даже и не знала, что их так много! Непременно все протестирую!
А вот ещё простой и без регистрации:
Давно пользуюсь Optimizilla, на другие как-то и не смотрю, но сохраню этот списочек в Закладки.
Василий, а какой программой или сервисом ты оптимизируешь изображения на своем сайте? И есть ли какая-нибудь программа для снятия скриншотов, которая на выходе дает оптимизированное изображение с хорошим качеством. Я пользуюсь SSMaker, на нем есть функция оптимизации, но качество страдает более чем, размер файлов все равно большой. Далее провожу оптимизацию в Photoshop. Результат — длительная работа, качество низкое.
Скриншоты я делаю с помощью FastStone Capture, сохраняю их в формате png (меньший вес). Потом открываю изображения в Фотошопе, делаю нужные размеры, далее оптимизирую картинки в двух вариантах: png и jpeg. Затем сжимаю их на сервисе TinyPNG/TinyJPG, их двух форматов выбираю вариант с наименьшим весом.
Скриншоты можно делать в IrfanView, а потом в этой программе оптимизировать для интернета (подключаемый плагин). При оптимизации можно выбрать качество.
FastStone Capture у меня нет, попробовала сравнить размер скриншотов FastStone Image Viewer (есть там такая функция, ну ты, конечно, знаешь) и SSMaker. Если в настройках SSMaker выставить вывод в png, то никакой разницы ни в качестве, ни в размере нет.
P.S. IrfanView попробую.
Я на свой сайт загружала всегда обычные картинки в полном размере и разного формата. А потом как-то наткнулась на статью в интернете и поняла, что совершала кучу ошибок. Сайт от этого работал медленнее и выдавал ошибки. Сейчас все ОК!